“css”相关内容
您的当前位置:网站首页 > 标签“css”的文章

div垂直居中对齐的css
div垂直居中对齐的css.mydiv{width:500px;height:500px;position:absolute;left:50%;top:50%;margin:-250px00-250px;border:1pxsolid#999;} 阅读全文>>

dreamweaver cs5绿色版添加html5,css3,jquery的扩展
大家都知道dreamweavercs5的html5,css3是通过那个官方来更新的,我尝试过用绿色版更但是却是找不到路径,所以更不了新。接着我借鉴了安装jquery插件的方法,我把html5的pack下下来之后即文件名(html5pack_p1_05191… 阅读全文>>

最新区分兼容IE6/IE7/IE8/IE9/FF的CSS HACK写法
HACK原理:不同浏览器对各中字符的识别不同<spanstyle="text-align:left;widows:2;text-transform:none;background-color:#ffffff;text-indent:0px;display:inline!important;font:14px... 阅读全文>>

CSS中背景图片定位方法
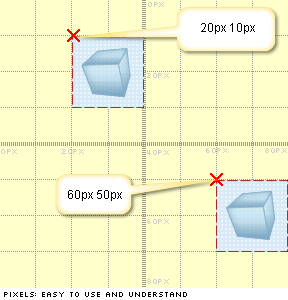
CSS中背景图片的定位,困扰我很久了。今天总算搞懂了,一定要记下来。在CSS中,背景图片的定位方法有3种:1)关键字:background-position:topleft;2)像素:background-position:0px0px;3)百分比:background-posi… 阅读全文>>

IE6下line-height失效问题
以前做页面IE6行高问题,总出.但为了省时间,都改用PADDING撑起来去解决了....就直接不用行高解决.今天有空又在网上查了查.总结一下解决方法!因为li中加入图片,会导致line-height失效如:当在一个容器里文字和img、inp… 阅读全文>>
热门标签
-
seo(14)
JQuery(6)
网站建设(26)
asp.net(8)
IE6(3)
企业(26)
WebBrowser(3)
蓝色(16)
sdcms(10)
Emmet(2)
红色(11)
cms(3)
css(11)
百度(6)
asp(11)
dedecms(9)
C#(25)
discuz(1)
标签(7)
网盘(5)
网站(1)
机械(7)
方案(9)
灰色(4)
灰白(3)
Bing(1)
qq(1)
eWebEditor(1)
清爽(2)
化妆品(1)
收录(2)
ftp(2)
域名(2)
黑白色(5)
iis(5)
java****(1)
pdf(2)
js(2)
大气(3)
绿色(3)
net(1)
flv(1)
网站改版(1)
vbs(1)
酒店(1)
xp(1)
html(1)
公司(1)
59移民网(2)
黑色(2)
ie8(2)
空间(2)
flash(1)
android(1)
直链(4)
互联网(3)
企业网站(2)
推广(1)
360(1)
快照(1)
win7(1)
ueditor(1)
金山(1)
404(1)
资讯(1)
汽车(1)
科技(1)
httpHelper(1)
高贵(1)
互动(1)
服务器(2)
cookie(1)
网站运营(2)
vb(1)
虚拟主机(3)
商城(1)
网站优化(1)
网页设计(1)
简洁(1)
教育(1)
营销(1)
广告优化(1)
CURL(2)
fso(1)
Jmail(1)
漏洞(1)
关键词(1)
优酷(1)
设计类(1)
网站推广(1)
php(3)
备案(1)
橘黄色(1)
创业(1)
资料下载(1)
header(2)
自定义字段(1)
无广告(1)
科讯(2)
模版(1)