一个不懂得欣赏优秀网页作品的设计师可能永远都无法懂得借鉴的真谛;一个无法将优秀作品的精髓融入到现有需求中的设计师可能永远都无法找到真正的灵感。 即便是那些看似独创的设计,其灵感也往往来自设计师在长期借鉴过程中的不断积累。 设计源于灵感,灵感源于借鉴——这是每个网页设计师都应该牢记的“成功法则”。
一、用“原型法”细化网站设计需求
用DW在最短的时间内搭出一个可以浏览、跳转的网站,然后与客户一起体验并评估这个网站原形的架构、流程、布局、配色、文字等不同层面。
二、网页链接的深度、广度和耦合程度
超级链接是网页设计中最重要的信息组织方式,也是整个Web世界的精髓所在。但糟糕的链接设计——比如过于泛滥和随意的超级链接——很可能会让冲浪者迷失在充斥着信息碎片的海洋里。
如果将网站首页视为链接层次中的第一级,那么,由首页中的超级链接得到的,在信息内容上具有从属关系的站内页面就是网页链接层次中的第二级;从每个第二级页面又可以继续得出第三级网页;依此类推,我们多半可以得到一个完整的树形链接结构。在这个树形链接结构中,整棵树的层数可以被称为(站内)网页链接的深度,页面最多的一层中包含的页面总数可以被称为(站内)网页链接的广度。一般说来,一个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于冲浪者快速获取相关信息,广度过大的网站则容易让冲浪者在无数并列的超级链接面前不知所措。
当网页中的某个链接既没有指向下一级网页,也没有指向上一级网页时,它必然构成了由当前页面向跨层级网页或站外URL的“跳转”,这种跳转的出现频率可以被称为网页链接的泛耦合程度。泛耦合程度过低的网站无法有效发挥Web冲浪的价值,由此得到的网站过于死板;另一方面,泛耦合程度较高的网站又有可能造成信息内容的支离破碎,影响冲浪者的正常阅读。因此,网页链接的泛耦合程度应该与网站的设计需求相适应——儿童或动漫类的网站应鼓励那些代表跳跃式思维的泛耦合链接,而一个学术类的网站则应该对泛耦合链接持相对谨慎的态度。
几乎每个网页都有导航栏。对同一个网站内的所有网页来说,导航栏必须在设计风格上力求统一。否则,冲浪者就需要分别适应每个页面的导航界面风格,这不但会浪费不少时间,也会严重影响整个网站的使用美感。
但这里所说的统一并不是要求我们为每个网页设计出一模一样的导航栏。完全相同的导航栏会让冲浪者在浏览过程中由疲惫而麻木、由麻木而丧失对网站的浏览兴趣。也就是说,我们应该在统一的整体风格下,在每一个或每一组网页的导航栏中寻求细节上的变化。
比方说,我们可以在确保所有导航栏形状、布局、字体一致性的基础上,变换不同导航栏的背景颜色;或者,我们可以在统一了色彩、形状、字体的情况下,变换不同导航栏的相对位置;再或者,我们还可以变换不同页面中导航栏的背景图片——当然,所有背景图片应当从属于某种统一的风格——同时保持其他设计元素不变。
“在统一的基础上寻求变化”——除了导航栏以外,网页设计师在处理同一页面或同一网站内的其他设计问题时,这句话也同样有效。
三、网页基本布局
要寻找网页布局方面的灵感并不难。我建议大家没事儿时多做些折纸练习:随手拿起一张A4复印纸,然后根据自己的心情好坏,或平行、或斜向、或选择任意角度将纸片折叠几次,再把纸平摊在面前,纸上呈现出来的折痕没准儿就是一种相当不错的网页布局呢!
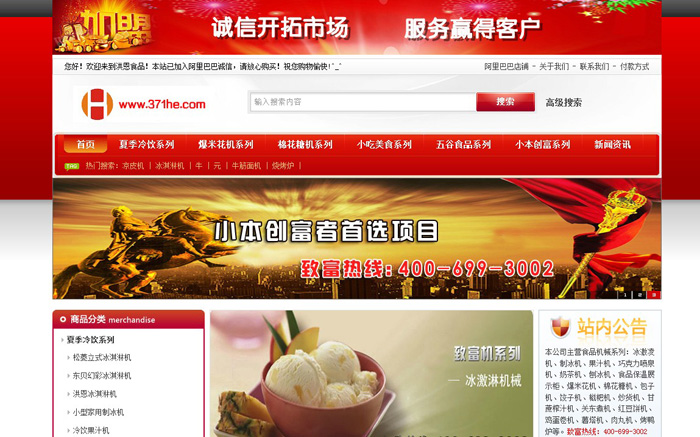
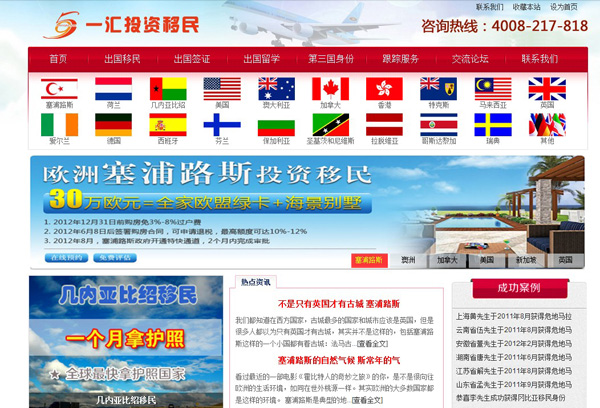
当然,网页设计师还是要尽量熟悉那些典型网页的基本布局方式,以根据客户的需要选择使用。比如,门户类网页为了尽可能多地展现信息内容,通常都会设计成三栏甚至四栏的纵向布局;公司首页为了展现强大的企业实力,往往会选择“视野”更宽阔的横向布局;个人主页为了展示网站主人的个性,其网页布局方式也会千差万别,像轴向布局、网格布局、斜角布局、放射布局、多中心布局、离散布局、对比布局等等都是常见的个人主页布局方式。
四、网页空间中的视觉导向
每个网页都是一个神奇的视觉空间。像我们熟悉的四维时空一样,网页空间也有深度、广度和时间流逝的感觉,甚至还会在设计元素引发的“力”的作用下产生运动或扭曲。
每当我们打开一个新的网页后,我们的视线首先会聚焦在网页中最引人注意的那一点上——我们通常称其为视觉焦点。随后,我们的思路会受到视觉焦点周边设计元素的形状和分布方式的影响,并在不知不觉中把视线转移到另一个值得停留的地方(例如,一段醒目的线条,一种色彩到其近似色的渐变,它们都会让我们的视线按照设计师预先安排的轨迹移动)。如此继续下去,视线经过的所有关注点可以连接成一条完整的视觉路径。
使用视觉路径引导冲浪者按某种内在的逻辑顺序浏览网页信息的过程可以被称为网页空间中的视觉导向。是否能自发、自觉地使用视觉导向的设计方法并根据视觉路径的走向排列关键信息,这是区别专业网页设计师和业余网页设计师的一个重要依据。
五、网页空间的秩序及运动趋势
网页空间的秩序是网页中所有视觉元素相互作用的结果。分析某个特定网页空间的秩序时,最好把视觉元素抽象为“点”、“线”、“面”三大类,然后分别考察每一类元素之间以及不同类型元素之间的相互作用。
在设计师眼中,每一个视觉元素都可以被看成是“力”的源泉。不同视觉元素释放出来的“力”的方向和大小不同。一个向右倾斜的三角形可以同时释放出类似“重力”的垂直作用力和向右的水平作用力。视觉元素和视觉元素通过“力”相互作用,共同影响着整个网页的空间秩序。
当网页空间中所有作用力处于平衡状态时,空间秩序最为稳定,整个网页看起来比较和谐、均衡;反之,当所有作用力可以在某个方向上形成合力时,空间秩序就会处于不稳定的状态,整个网页看起来则会充满动感和活力。
六、网页中的留白
网页中的留白就像情感小说中的心理描写或是动作电影中的抒情段落一样,可以让网页的视觉效果更加自由、流畅。很遗憾,许多网页设计师都不懂得这个浅显的道理,他们或是在客户需求的压力下,或是在不良设计习惯的驱使下,将整个页面塞满了图片、文字、链接或是广告,以至于所有视觉元素都不得不在拥挤的空间内苟延残喘、痛苦挣扎。
留白并不特指网页中的白色区域。事实上,网页中凡是没有前景元素干扰的视觉区域都可以被称为留白。横向通栏的留白可以让网页拥有一种水平的流动感;纵向的留白可以平衡文字、导航栏等视觉元素在水平方向的作用力;标题区域的大面积留白可以突出公司名称或网页标题信息;正文区域内的大面积留白既可以丰富页面布局的内涵,也可以缓解冲浪者在阅读时可能产生的视觉疲劳。
七、文字信息的设计和编排
编排网页上的文字信息时需要考虑字体、字号、字符间距和行间距、段落版式、段间距等许多要素。从美学观点看,既保证网页整体视觉效果的和谐、统一,又保证所有文字信息的醒目和易于识别,这是评价此类工作的最高标准。从技术方面来说,今天的网页设计师大多使用CSS样式来控制和编排文字信息,但在使用某种客户端未必安装的特殊字体时,设计师通常会将文字信息保存为图片或Flash对象,以确保所有设计元素在客户端浏览器中的正确展现。
“对比”是另一个设计和编排文字信息时必须考虑的问题。不同的字体、不同的字号、不同的文字颜色、不同的字符间距在视觉效果上都可以形成强烈的对比。精心设计的文字对比可以为网页空间增添活力,而过于泛滥的对比因素也会让整个网页混乱不堪。
八、图片和动画
在网页中使用图片时,同样需要考虑美学和技术两方面的问题。首先,图片的色彩、形状、风格等一定要与网页的整体风格相适应,图片所要传达的理念或信息内容应当尽可能清晰、准确——这是美学方面的考量。其次,网页设计师必须知道二值、灰度、256色及真彩色图片之间的差异,懂得矢量图片和点阵图片各自的优缺点,并尽量优化图片的比特大小以减少网页的传输时间——这是技术方面的考量。只有在美学和技术两方面都让人满意的图片才有资格出现在网页的整体设计中。
动画元素通常可以很自然地成为网页上最吸引人的视觉焦点,因为运动的东西总是比静止的东西更容易抓住人们的眼球。也正是基于这样的原因,我们需要用更为慎重的态度来决定在何时或何地使用动画元素。我见过太多被动画元素搞“砸”的网页,那些网页的设计师无一例外地犯了滥用动画的错误。其实,要判断一个动画元素是否有存在的必要,大家可以使用下面这个简单的法则:如果某个动画元素只具有装饰网页的作用,而无法让信息的展示更清晰或更生动,那么,你应该毫不犹豫地删掉它。
九、网页空间中的运动趋势线
许多网页的视觉空间中都隐藏了一条富有活力的运动趋势线。当你观察某个页面时,如果你的直觉不断告诉你,页面中的某些设计元素(比如某些连接在一起的色块,某些相互影响的图片,特别是某些具有强烈暗示作用的线条)构成了一个隐约可见的、朝某个方向运动的元素集合,那么,你不妨直接用画笔勾出一条能够反映该元素集合运动趋势的线条,就像画家在做人体写生时通常要先画出一条反映人体运动趋势的线条一样——我们可以把这条线叫做网页空间中的运动趋势线。
从运动趋势线的方向和形状出发,我们可以很容易地找出每一个视觉元素与整体视觉空间的交互关系。一旦我们发现,某个视觉元素并没有为运动趋势线做出任何贡献,反而有可能阻碍运动趋势线的流畅延伸,那么,这个视觉元素多半就没有任何存在的必要。
此外,在开始一个新的网页设计前,如果设计师能根据灵感的暗示,在纸上首先画出一条运动趋势线,然后根据运动趋势线的延伸规律设计所有视觉元素的形状、色彩和位置,如此得到的网页设计就更有可能表现出非同一般的视觉效果来。
十、使用Web标准设计网页
很多网页设计师只考虑网页的视觉效果,却从不关心网页的具体实现技术。结果,现在的Web世界里有太多太多足够漂亮但却不符合技术标准的网页,它们要么无法支持Firefox、Safari等非IE浏览器,要么不能在用户改变缺省字体大小时保持原貌。更可怕的是,这些不符合技术标准的网页内部多半是一堆充斥着<TABLE>、<FONT>标签的“意大利面条”,没有哪个浏览器会喜欢这些下载和显示效率都异常低下的代码,也没有哪个程序员会愿意维护这些毫无头绪可言的数字垃圾。
目前被业界普遍认可的客户端网页技术标准是XHTML+CSS+JavaScript。但即便是使用了这些标准的技术,我们也不能保证自己的设计一定会符合最好的设计习惯。有关利用Web标准进行设计,以及培养良好设计习惯的问题。
另一方面,Web标准总是处于发展和更新之中。每个网页设计师都应该定期关注W3C网站上的相关内容(尽管W3C的网站在视觉效果上糟糕得一塌糊涂)。