科讯cms的flash上传组件,上传的时候没有loading效果,没有任何提示,如果图片大的话,会让人感觉卡死了似的,用户体验非常不好,本人遇到了这种问题,找到了解决方案,贴出来分享给大家。
下面以新添加的自定义表单为例说明:
1、找到User/User_UpFile.asp打开
2、找到103行,也就是自定义表单的上传js代码函数 uploadSuccess1
3、修改我贴出来的两个js函数,添加的代码后面都有标记//ie81.com添加
function uploadSuccess1(file, serverData) {
try {
if (serverData.substring(0, 6) == "error:") {
alert(unescape(serverData).replace("error:",""));
} else {
parent.document.getElementById('<%=FieldName%>').value=serverData;
parent.document.getElementById('showmsg').style.display='none'; //ie81.com添加
}
} catch (ex) {
this.debug(ex);
}
}
function fileDialogComplete1(numFilesSelected, numFilesQueued){
if (numFilesQueued>1){
alert('只能选择一个文件!');
}else if(numFilesQueued==1){
this.startUpload(this.getFile(0).ID);
parent.document.getElementById('<%=FieldName%>').value='正在上传中,请耐心等待...'; //ie81.com添加
parent.document.getElementById('showmsg').style.display='inline'; //ie81.com添加
}
}相关css和html代码:
#showmsg{ margin-left:10px; display:none;}
#showmsg img{ vertical-align:middle;}
在表单的显示提交页面,</iframe>代码后面添加如下代码:
<span id="showmsg"><img src="loading.gif" width="16" height="16" />上传中...</span>其中的loading.gif可自定义。
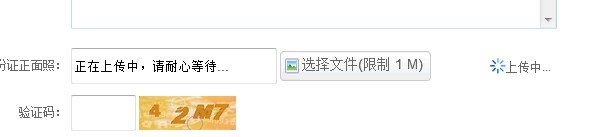
实现的效果如下:
上传中的效果:

上传后的效果: