
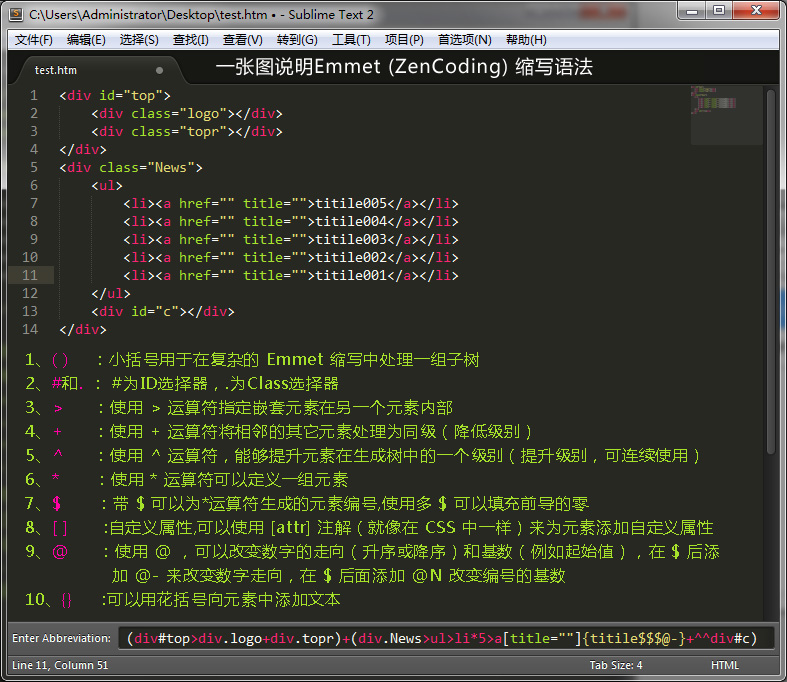
1、( ) :小括号用于在复杂的 Emmet 缩写中处理一组子树
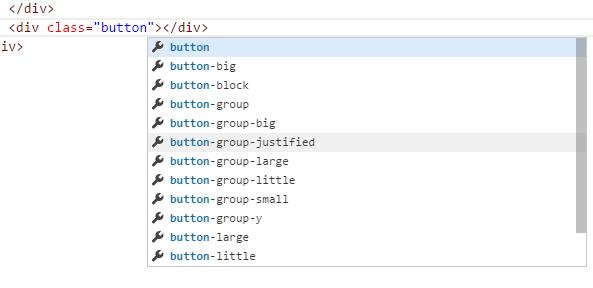
2、#和. : #为ID选择器,.为Class选择器
3、> :使用 > 运算符指定嵌套元素在另一个元素内部
4、+ :使用 + 运算符将相邻的其它元素处理为同级(降低级别)
5、^ :使用 ^ 运算符,能够提升元素在生成树中的一个级别(提升级别,可连续使用)
6、* :使用 * 运算符可以定义一组元素
7、$ :带 $ 可以为*运算符生成的元素编号,使用多 $ 可以填充前导的零
8、[ ] :自定义属性,可以使用 [attr] 注解(就像在 CSS 中一样)来为元素添加自定义属性
9、@ :使用 @ ,可以改变数字的走向(升序或降序)和基数(例如起始值),在 $ 后添
加 @- 来改变数字走向,在 $ 后面添加 @N 改变编号的基数
10、{} :可以用花括号向元素中添加文本